Rabu, 31 Januari 2024
Bertemu lagi dengan kami di tutorial Odoo 16 , Di kesempatan sebelumnya kita sudah menyelesaikan tutorial Odoo 16 pada volume 2 dan kabar gembira karena pada volume 2 dapat kita selesaikan dengan 1 pertemuan saja. Dan pada kesempatan kali ini kita akan melanjutkan tutorial sebelumnya yang sudah kita tunggu - tunggu yaitu kita akan masuk ke volume 3. Baik tanpa berlama - lama kita masuk ke tutorialnya.

Pada tutorial kali ini kita akan mulai masuk ke proses coding pertama kali yaitu membuat model training Course. Petama - tama pastikan bahwa odoo kita telah berjalan dengan normal dan jangan lupa! kita harus masuk ke dalam developmen mode terlebih dahulu. buka aplikasi IDE kalian di sini kami menggunakan Visual Studio Code sebagai aktor utama. Buka folder yang sebelumnya telah kita buat (training) dan masuk ke folder models. selanjutnya
from odoo import api, fields, models
class TrainingCourse(models.Model):
_name = 'training.course'
_description = 'Training Kursus'
name = fields.Char(string='Judul', required=True)
description = fields.Text(string='Keterangan')
Komentar pada baris kode scaffold dapat dihilangkan atau diabaikan. Akibatnya, nama model 'training.course' akan mengalami perubahan menjadi tabel 'training_course' di dalam database. Pada tahap awal, kita juga menambahkan 2 kolom, yaitu 'name' dan 'description'. Tujuan dari skrip di atas adalah untuk menciptakan tabel beserta kolom-kolomnya.
Setiap kita melakukan perubahan source code pada modul kita, maka lakukan 2 hal yaitu :
Restart Service Odoo => Untuk menerjemahkan ulang code pythonnya
Upgrade Modul => Untuk meload ulang file selain python seperti xml, csv, js, dll
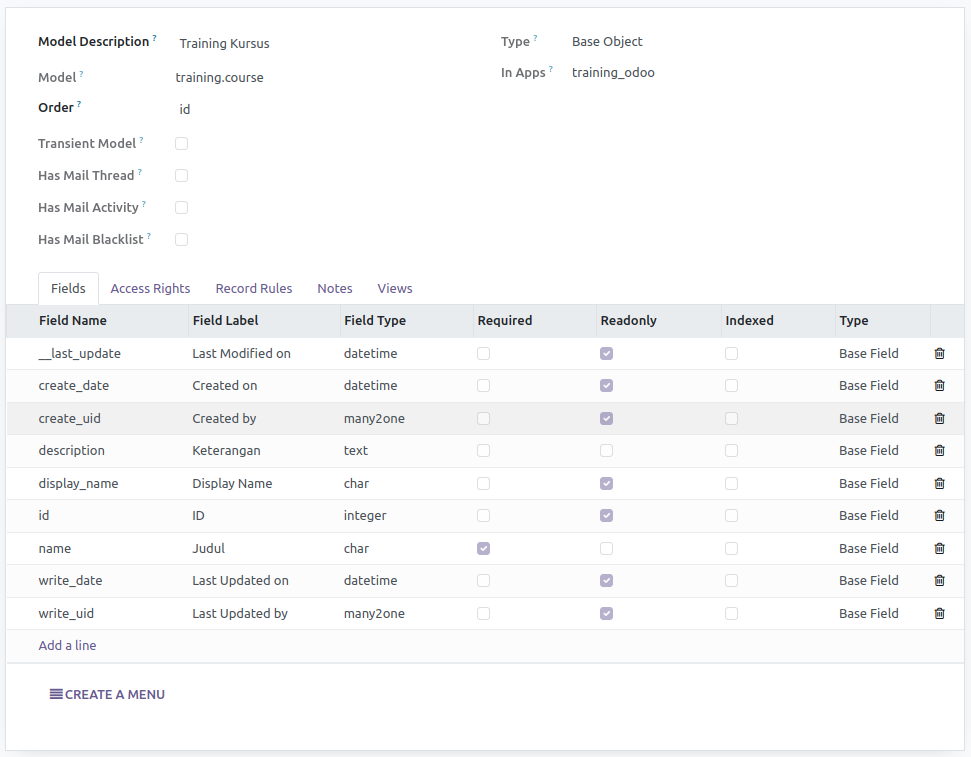
Setelah merestart layanan Odoo melalui Terminal pada sistem Ubuntu atau melalui menu Services pada sistem Windows, langkah berikutnya adalah melakukan pemutakhiran pada modul 'training_odoo' melalui menu Apps. Jika tidak ada kesalahan yang muncul, kita dapat memeriksa hasilnya dengan menuju ke menu Settings > Technical > Models, kemudian mencari model 'training.course'.
Maka hasilnya adalah seperti pada gambar di bawah ini, jika kita amati terdapat beberapa tambahan filed pada ORM yang sudah kami jelaskan pada volume 1.
Setelah kita berhasil membuat tabel,selanjutnya kita akan membuat tampilan GUI agar user dapat melakukan proses CRUD. Sebelum kita praktek kita harus mempelajari terlebih dahulu struktur dari beberapa tipe view yang ada di odoo
kanban
cohort
dashboard
graph
gantt
map
form
tree/list
search
calendar
pivot
activity
qweb
Daftar di atas adalah contoh view yang di sediakan oleh odoo secara bawaan. Masing - masing view tersebut memiliki template yang di jadikan struktur sebagai berikut
<record id="MODEL_view_TYPE" model="ir.ui.view">
<field name="name">NAMA.VIEW</field>
<field name="model">NAMA.MODEL</field>
<field name="arch" type="xml">
<VIEW_TYPE>
<VIEW_SPECIFICATIONS/>
</VIEW_TYPE>
</field>
</record>
Huruf yang kami beri tanda merah tersebut kita sesuaikan dengan nama_view, nama_model, dan tipe - tipe view yang di miliki oleh odoo. Jika kita implementasikan untuk membuat tampilan list/tree pada modul training_course. Maka hasilnya sebagai berikut.
<record id="training_course_view_tree" model="ir.ui.view">
<field name="name">training.course.tree</field>
<field name="model">training.course</field>
<field name="arch" type="xml">
<tree>
<field name="name"/>
<field name="description"/>
</tree>
</field>
</record>
View tree adalah tampilan yang paling sederhana di Odoo, dengan komponen-komponennya yang tidak rumit. Jenis tampilan berikutnya adalah tampilan formulir. Tampilan ini memiliki struktur umum seperti berikut ini:
<record id="MODEL_view_TYPE" model="ir.ui.view">
<field name="name">NAMA.VIEW</field>
<field name="model">NAMA.MODEL</field>
<field name="arch" type="xml">
<form>
<header>
<field name="state" widget="statusbar"/>
</header>
<sheet>
<div class="oe_button_box">
<BUTTONS/>
</div>
<group>
<field name="fname"/>
</group>
<notebook>
<page string="Page1">
<group>
<CONTENT/>
</group>
</page>
<page string="Page2">
<group>
<CONTENT/>
</group>
</page>
</notebook>
</sheet>
</form>
</field>
</record>
Komponen pada view form bisa kita bagi menjadi 2 yaitu :
Structural. Contohnya notebook, group, newline, separator, sheet, header, dll
Semantic. Contohnya button, field, label, dll
Mungkin sampai di sini dulu tutorial di volume 3.1 ini. semoga tutorial selanjutnya 3.2 bisa sekera kami lanjutkan. jadi tatap pantau ya web kami untuk informasi lebih lanjut....
Baca Juga Ya Jangan Sampai Kelewatan OK : https://tunasoperasi.co.id/blog/our-blog-1/odoo-16-technical-documentation-volume-2-6
Referensi Pembuatan Tutorial : https://tutorialopenerp.wordpress.com/2023/05/28/odoo-16-technical-documentation-part-3/